Скидка действует


Сохранили вашу скидку и забронировали место на курсе
Свяжемся с вами как можно скорее, обычно в течение 15 минут
Веб-дизайнеры создают дизайн сайтов, приложений и цифровых продуктов. Помогают делать их удобными, запоминающимися и современными
Вернем деньги
если не трудоустроишься
15+ проектов для портфолио
Кейсы от реальных заказчиков
Вебинары в мини-группах
На онлайн-курсе с вами будут работать эксперты
Скидка действует


Сохранили вашу скидку и забронировали место на курсе
Свяжемся с вами как можно скорее, обычно в течение 15 минут




от 2500 BYN
Junior, после онлайн-курса
от 4700 BYN
Middle, опыт от 1 до 3 лет
от 6800 BYN
Senior, с опытом от 3 до 5 лет
Сейчас для начинающих веб-дизайнеров открыто более 500 вакансий и создано 1000+ заказов на фриланс-биржах
С навыками веб-дизайна вы без проблем найдете клиентов на фрилансе или работу в компании
от 235 000 ₸
Junior, после онлайн-курса
от 710 000 ₸
Middle, опыт от 1 до 3 лет
от 1 600 000 ₸
Senior, с опытом от 3 до 5 лет

Junior Веб-дизайнер
Другие названия вашей профессии:
Цифровой дизайнер, продуктовый дизайнер, UX/UI дизайнер
зарплата
от 2 500 BYN
Figma
Photoshop
After Effects

Tilda
Readymag

Blender
Illustrator
пользователей уже нашли работу после обучения







Поможем за 10 минут разобраться в программе, дадим советы и сразу ответим на вопросы


Изучайте материалы в удобное время, всегда можете к ним вернуться, чтобы повторить

Разберёте сложные задачи с экспертами в прямом эфире, зададите вопросы и сразу получите ответы

Будете закреплять знания на заданиях с автопроверкой и задачах из интересных вам сфер

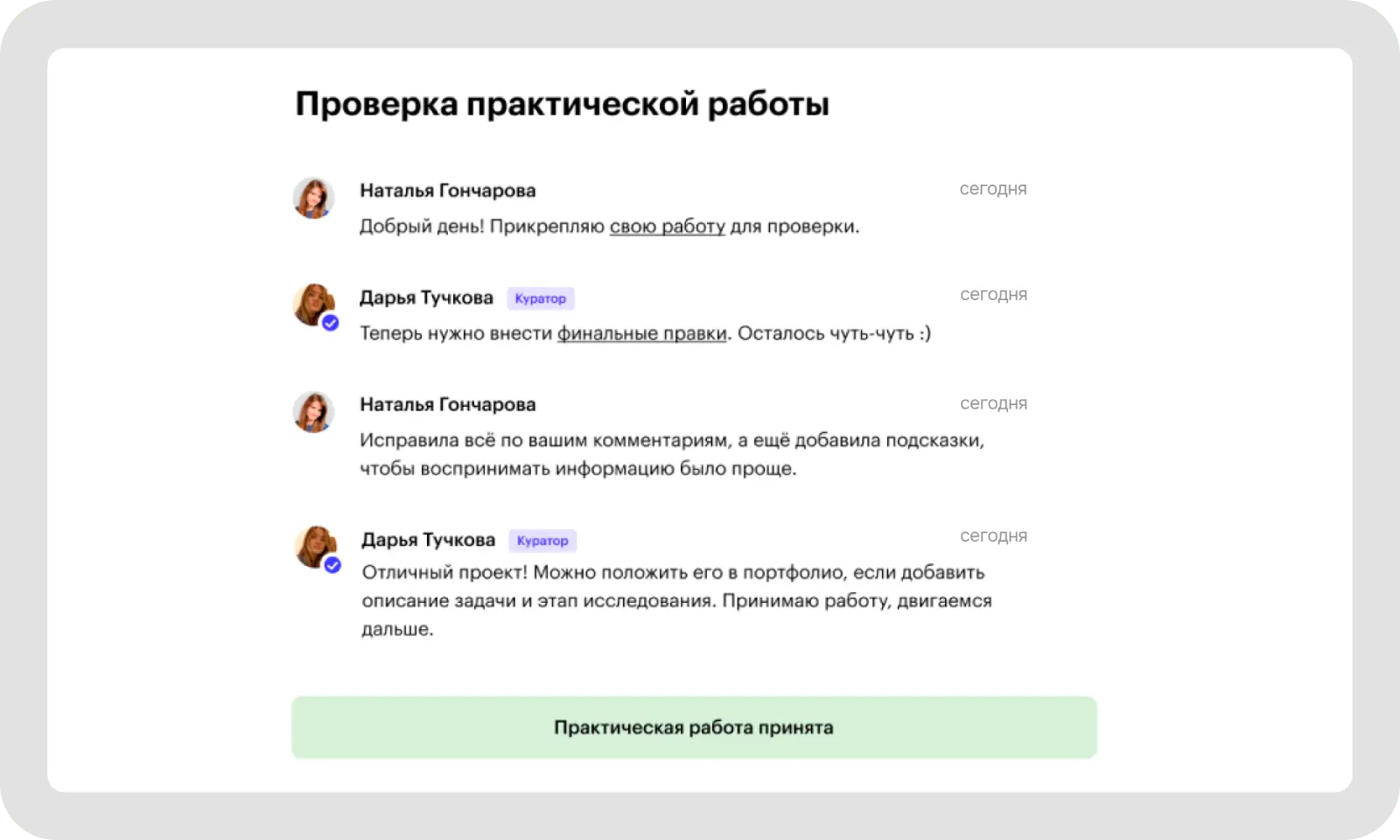
Подробная обратная связь от кураторов-экспертов в течение 24 часов с момента отправки работы

Все еще сомневаетесь?
Наши партнеры
Длительность от 12 мес.
15+ проектов
165 часов теории
495 часов практики
Figma
8 практических заданий, 1 итоговая работа
Веб-дизайн
10 проектов
UX-дизайн
16 практических заданий
Photoshop
9 практических заданий
Tilda
11 практических заданий
Readymag
8 практических заданий
Blender
13 практических заданий

По завершении вы получите сертификат о прохождении онлайн-курса
Детальная программа и консультация по онлайн-курсу
Первый платеж через 3 месяца
Учитесь 3 месяца полностью бесплатно
Обучение можно оплатить сразу или воспользоваться беспроцентной рассрочкой
Без первого взноса
Можно вернуть до 13% от цены курса
Воспользуйтесь налоговым вычетом
Базовый
375 BYN/мес
150 BYN/мес
В рассрочку на 30 мес.от банка-партнёра

60%

Индивидуальный
406 BYN/мес
163 BYN/мес
В рассрочку на 36 мес.от банка-партнёра

60%

Индивидуальный плюс
468 BYN/мес
188 BYN/мес
В рассрочку на 36 мес.от банка-партнёра

60%

Базовый
В рассрочку на

0%

Стоимость курса: 100 BYN
Стоимость курса: 100 BYN
Стоимость курса: 100 BYN
Стоимость в рассрочку указана от банков-партнёров — договор с банком, подробности уточняйте у менеджера


Сохранили вашу скидку и забронировали место на курсе
Свяжемся с вами как можно скорее, обычно в течение 15 минут
Стоимость курса:
Стоимость курса:
Стоимость курса:
Стоимость в рассрочку указана от банков-партнёров — договор с банком, подробности уточняйте у менеджера
Нужны ли начальные знания для прохождения онлайн-курса по веб-дизайну?
Онлайн-курсы от Geekbrains адаптированы как для новичков в сфере IT, так и для действующих специалистов:
1. Если вы ничего не знаете об IT, то пройдёте через профориентацию, на основе своих навыков и интересов, подберёте направление, в котором станете сильным профессионалом.
2. Действующие специалисты в IT смогут укрепить фундаментальные знания и получить много новых полезных навыков.
Сейчас много курсов и программ обучения. В чем уникальность онлайн-курса по web-дизайну от Geekbrains?
Мы создали целую IT-экосистему для вас. В начале прохождения онлайн-курса за вами будет закреплён ментор — ваш друг и помощник, которому всегда можно задать вопрос по прохождению онлайн-курса, работе на платформе, рассказать о проблемах или просто поболтать.
Вас добавят в группу, которая будет сформирована по вашим навыкам и интересам. Там вы в режиме 24/7 сможете задать насущные вопросы и получить ответ в короткие сроки.
Накопившиеся вопросы по материалу вы будете детально разбирать на практических занятиях со спикером. Менторы — сильные профессионалы в своих областях. Они всегда помогут разобраться в сложных темах и объяснят недочёты в практических работах и проектах.
Что делать, если я не могу заниматься онлайн или пропускаю занятие?
В среднем пользователи онлайн-курса на веб-дизайнера посвящают около 10 часов в неделю теории, изучению дополнительных материалов и подготовке практических работ. Мы используем несколько форматов, позволяющих оптимально распределять нагрузку, вы сможете выбрать любой и подстроить график прохождения онлайн-курса под свою загруженность.
Мне окажут помощь с трудоустройством?
Во время прохождения онлайн-курса по веб-дизайну вы получите углубленные знания, выберите направление, изучите технологии и инструменты и уже через 9 месяцев сможете попробовать найти работу, получить повышение или продвигать собственные проекты. Полученные навыки можно применять для решения корпоративных задач, развития команды, задач собственного бизнеса или личного бренда. По итогу вы сможете не только работать, но и контролировать процесс исполнения задач сотрудников.
Какая техника нужна для прохождения онлайн-курса по веб-дизайну?
Для прохождения онлайн-курса от GeekBrains нужно:
1. ПК, ноутбук или планшет с минимальным набором характеристик для просмотра видео и выполнения практических заданий.
2. Доступ к интернету для просмотра видео и звонков.
3. Электронная почта для регистрации на платформе.
4. 10-16 часов в неделю на просмотр материалов и выполнение практических заданий.
Все что будет нужно на первом этапе - зарегистрироваться на платформе и пройти ознакомительный модуль.
Прямо сейчас вы можете просто оставить заявку на нашем сайте. Вам перезвонит менеджер и поможет понять как в самые короткие сроки начать прохождение онлайн-курса и получить первые результаты.
Что делать, если я пропустил занятие или хочу приостановить прохождение онлайн-курса?
Если вы не смогли присутствовать на вебинаре, то сможете посмотреть запись занятия. Видеозаписи всегда доступны в соответствующем разделе. Также к вебинарам доступны презентации и методические материалы, с помощью которых можно лучше подготовиться к занятиям и получить дополнительные знания.
Если вы пропустили много занятий, то можете поучаствовать в вебинарах другой группы и выполнить задания вместе с ней. Кроме этого, вы можете приостановить прохождение онлайн-курса в любой удобный момент, а когда решите продолжить мы добавим вас в группу, которая находится на том же моменте при прохождении онлайн-курса на web-дизайнера, на котором вы остановились.


Сохранили вашу скидку и забронировали место на курсе
Свяжемся с вами как можно скорее, обычно в течение 15 минут

Заполните форму, чтобы получить специальное предложение
